HTML Templates — View Source Code HTML Codes; Easy Drag and Drop Editor Download Contact Block Design Design Template Group With Text And Shape Store Template White Group With Texts Fully Responsive Skyscraper News Bootstrap Templates Headline And Large List HTML Template Code To edit the HTML of the entire page or post, click on the three vertical dots located in the topright corner of the editor, then select Code editor This will open the WordPress HTML editor To switch from the Visual editor to the Text editor within a specific block , click on the three vertical dots in the block toolbar, then select Edit as HTML

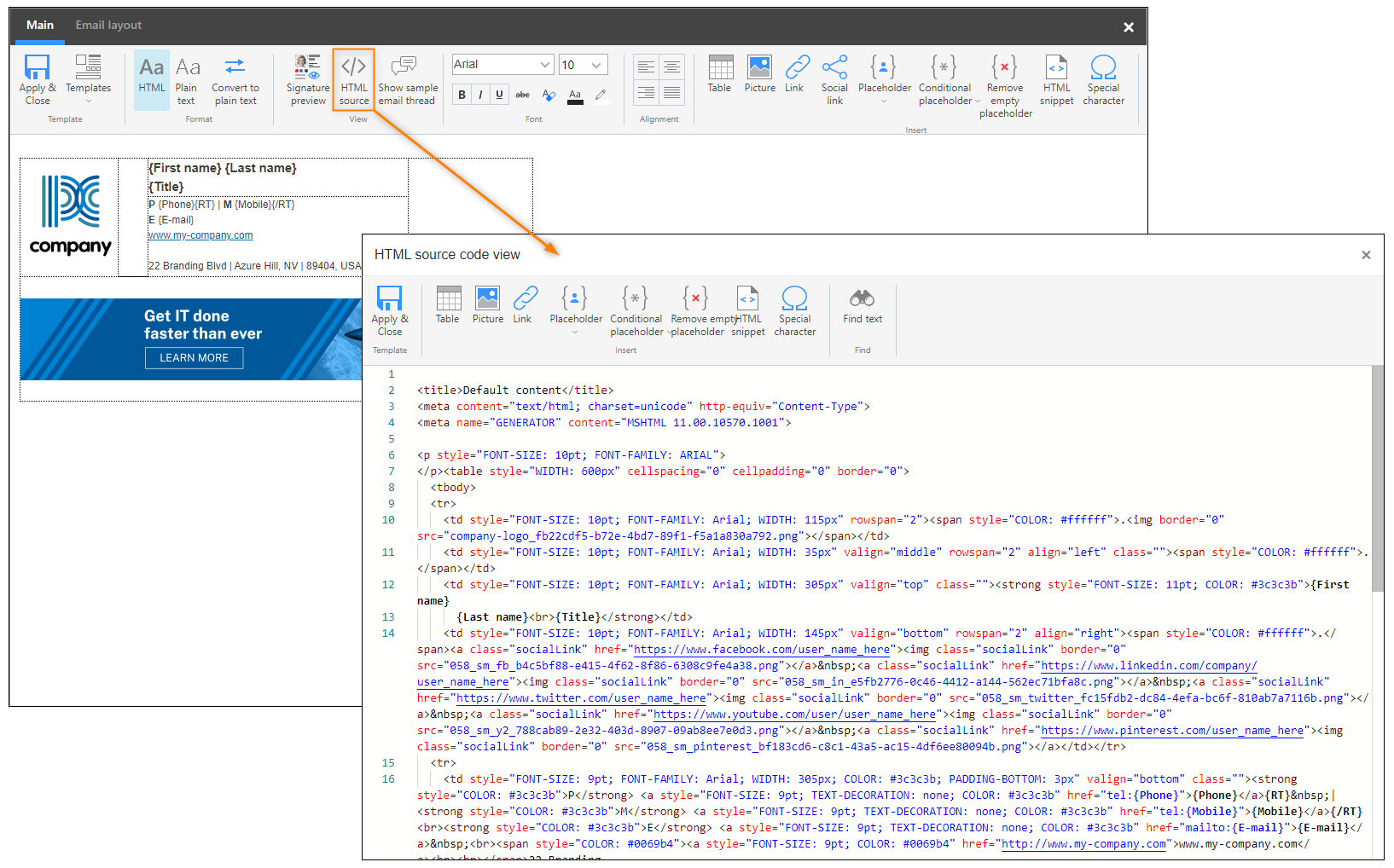
Manage Signatures Design Your Signature Edit Template S Html Code Codetwo Email Signatures For Office 365 User S Manual
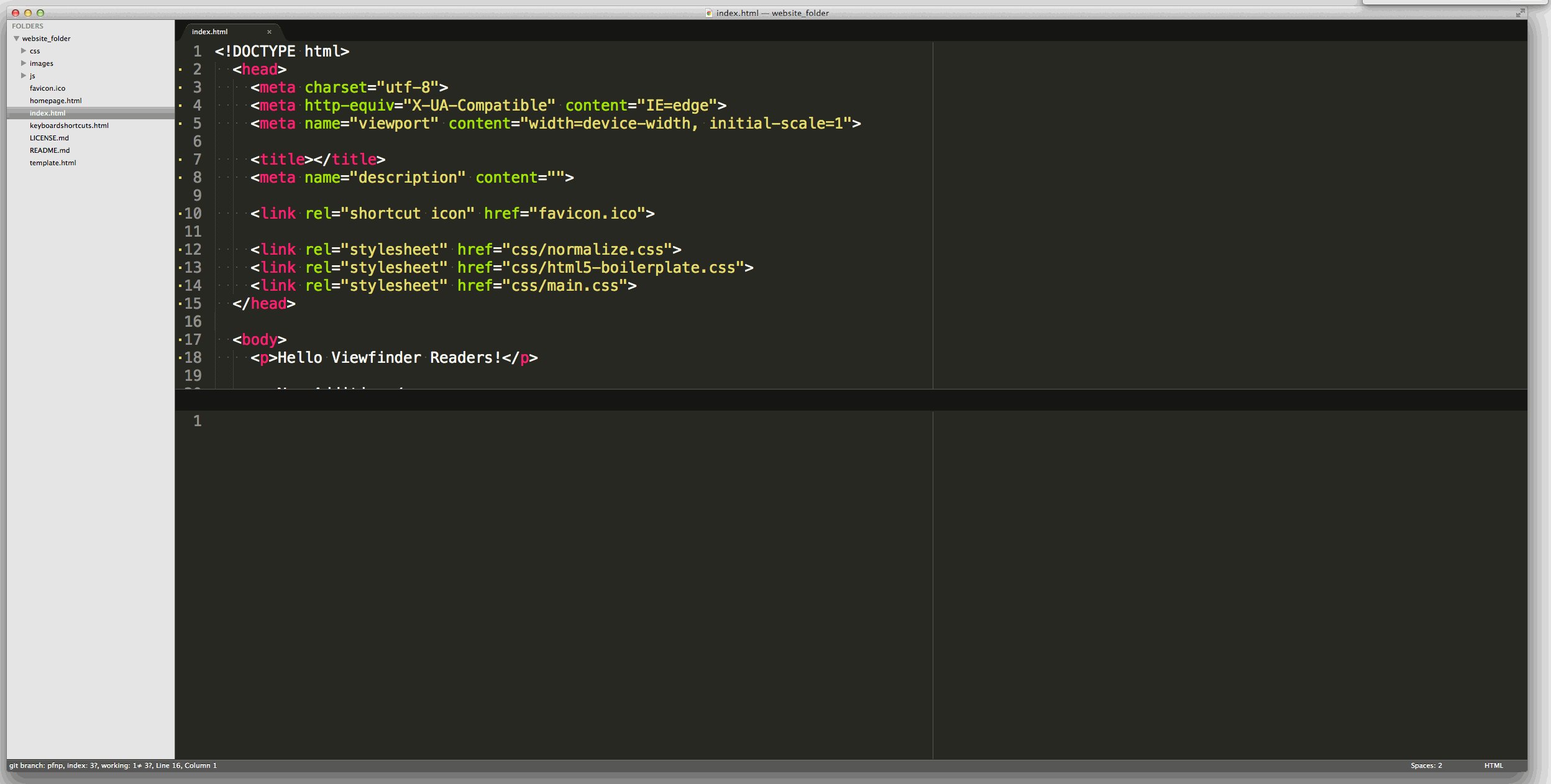
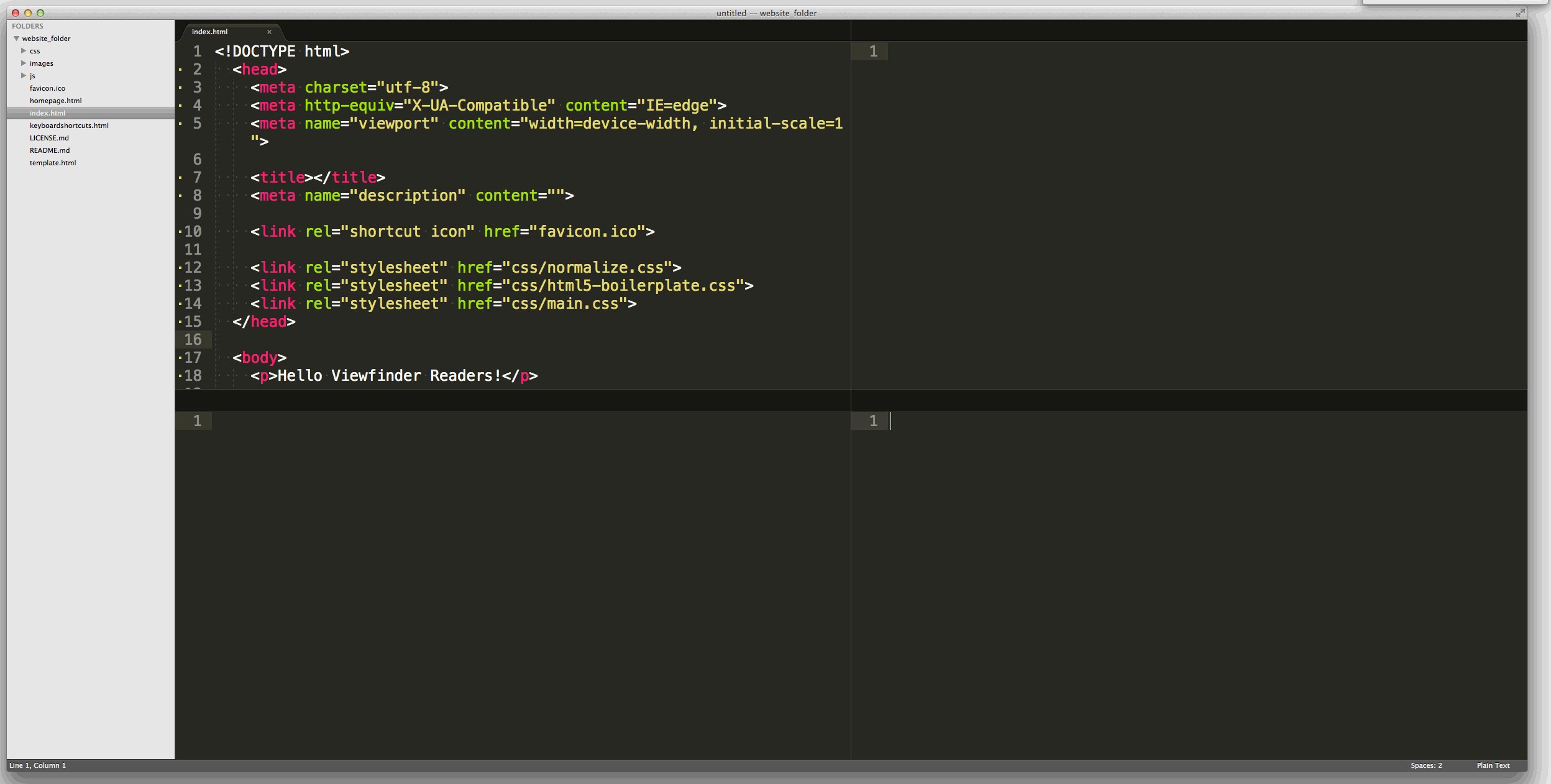
Code editor template html
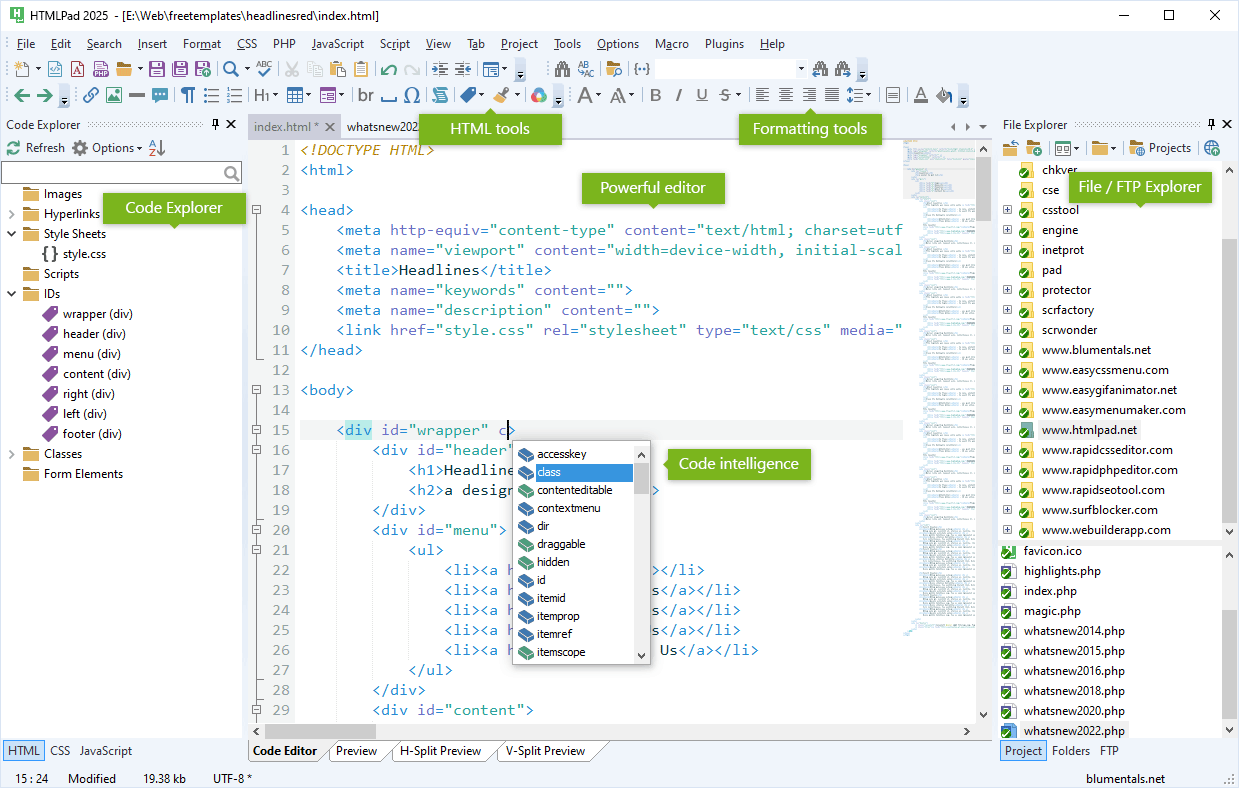
Code editor template html-Best html emmet extension for vs code create an html page in visual studio how to create html template in vs code html boilerplate vscode html insert html snippets insert code snippet into html shortcut to create html skeleton in vs code vs code shortcut for html boilerplate vsc shortcut for html structure The code editor part with support for HTML, CSS, JavaScript, and PHP is free, while the IDE functionality and support for the Sass, LESS, Nodejs, and SQL syntaxes comes at a price Codelobster has a fairly complex user interface where you can see all the available features, panels, and menus by default — even though you can hide the panels



Verticalresponse Create An Email With The Html Editor
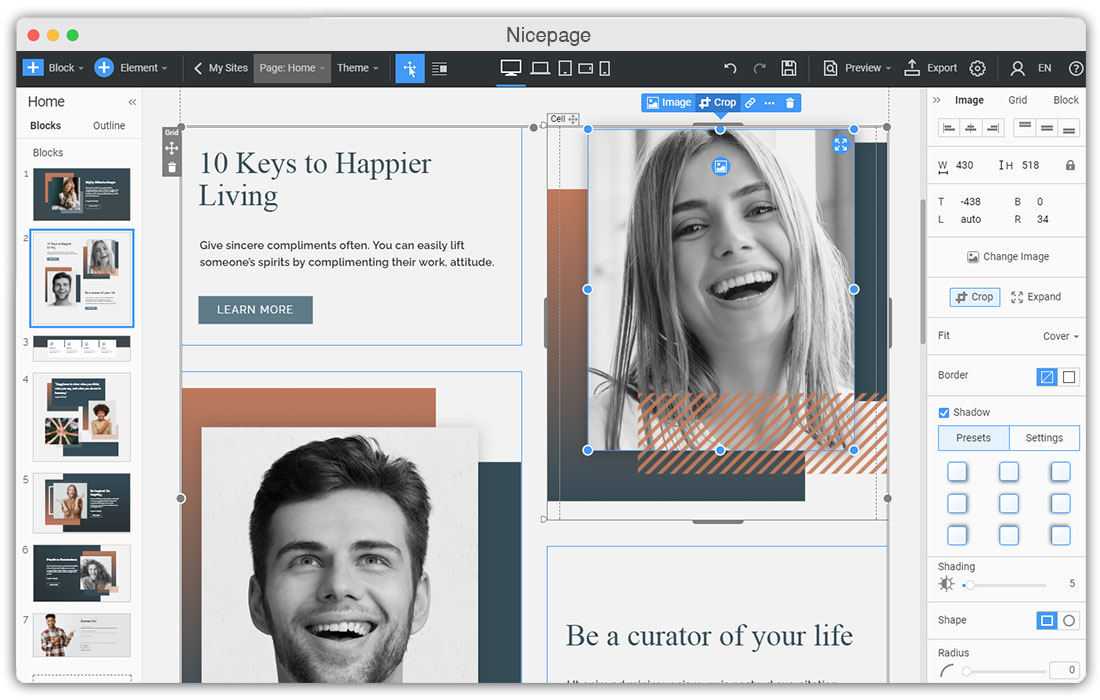
If you want to pump up your skills or just need a hasslefree website template for your business, you definitely need to get to know with today's top 5 HTML templates with visual editor In fact, modern web development industry grows up day by dayNo graphic designers or HTML coders needed Create beautiful, mobileready HTML email templates or landing page templates with one‑click Try our online drag & drop editor and premade templates Forever free Start with a blank canvas or kickstart your design process with one of our readytogo email templates Slide 3 of 11Web Editor Explained The window to the left is editable edit the code and click on the "Run" button to view the result in the right window The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window)
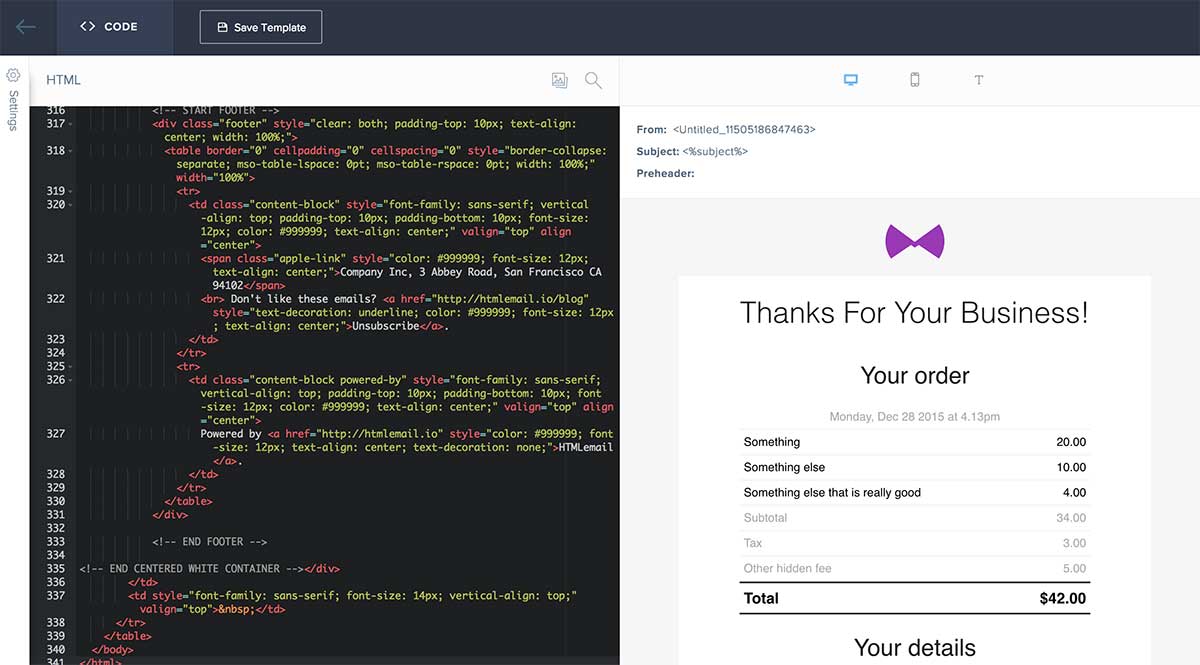
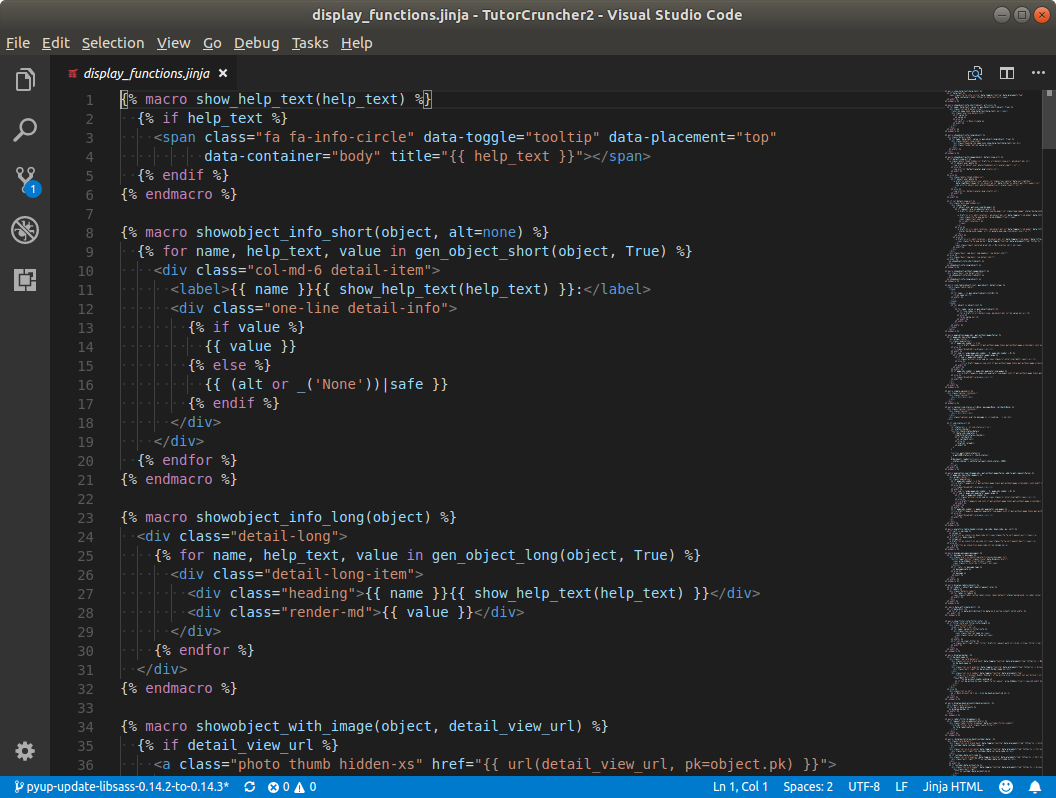
If you have already built the HTML that you want to use in another application, copy and paste that code directly into the content area of the Code Editor You can also write the HTML for your email or template directly in the Code Editor The splitscreen view of the Code Editor allows you to see a realtime preview of your emailClick the Campaigns icon Click Email templates Browse the template list or search or the template you want to edit Click Edit for the Code your own template you want to work with From this screen, you can edit the template using Mailchimp's visual designer tools or click the Edit Code button to work directly in the template's HTML"html" {"editorfoldingStrategy" "indentation"}, Formatting To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows ShiftAltF , Linux CtrlShiftI ) to format the entire file or Format Selection ⌘K ⌘F (Windows, Linux CtrlK CtrlF ) to just format the selected text
Changelog Known issues Versions HTML CSS Scratch pad Import profile Import meta Import HTML Reset Theme Default Night pink is just the best color sorry i dont Solution 1 Because that's exactly what you've told it to do ) What you've got there would work fine as a display template For an editor template, you'll need to render an editable control NB The HTML date input ^ uses the unambiguous format "yyyyMMdd" both for the value attribute and when posting the value back to the serverMost of our visitors come to our site to use the online CSS editor, composer and cleaner This free online tool helps you to tidy up the messy style sheets Paste your code in the big text field, select the desired options and click the Organize button Our CSS code generator and HTML generator wizards are also very popular




Bootstrap Studio The Revolutionary Web Design Tool




Html Css Javascript Code Editor For Android Apk Download
CSS Templates These CSS templates use Cascading Style Sheets to provide a light, quickloading website All visual effects have been created using HTML and CSS No images have been used This makes the templates easier to maintain, as there is no need to use image editors to update the look and feel Having said that, there's no reason why you To insert a code template into your script code, do any of the following Type the name of the desired template in the Code Editor and press Tab – or – Press CtrlJ within the Code Editor TestComplete will open a list box with the available templates Select the desired template in the list and press EnterHTML Templates Free Download CSS, HTML5, Basic, Simple Get Them All Now!




Bee Free Free Online Email Editor To Build Responsive Layout Emails




File Templates Clion
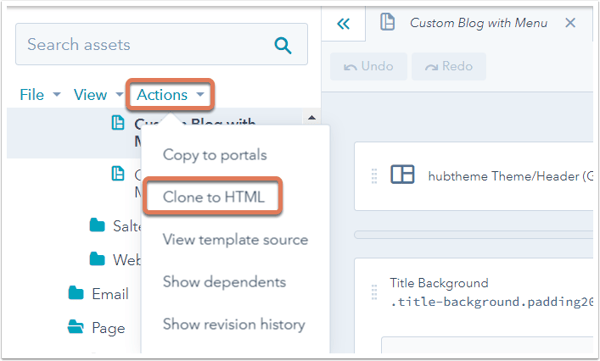
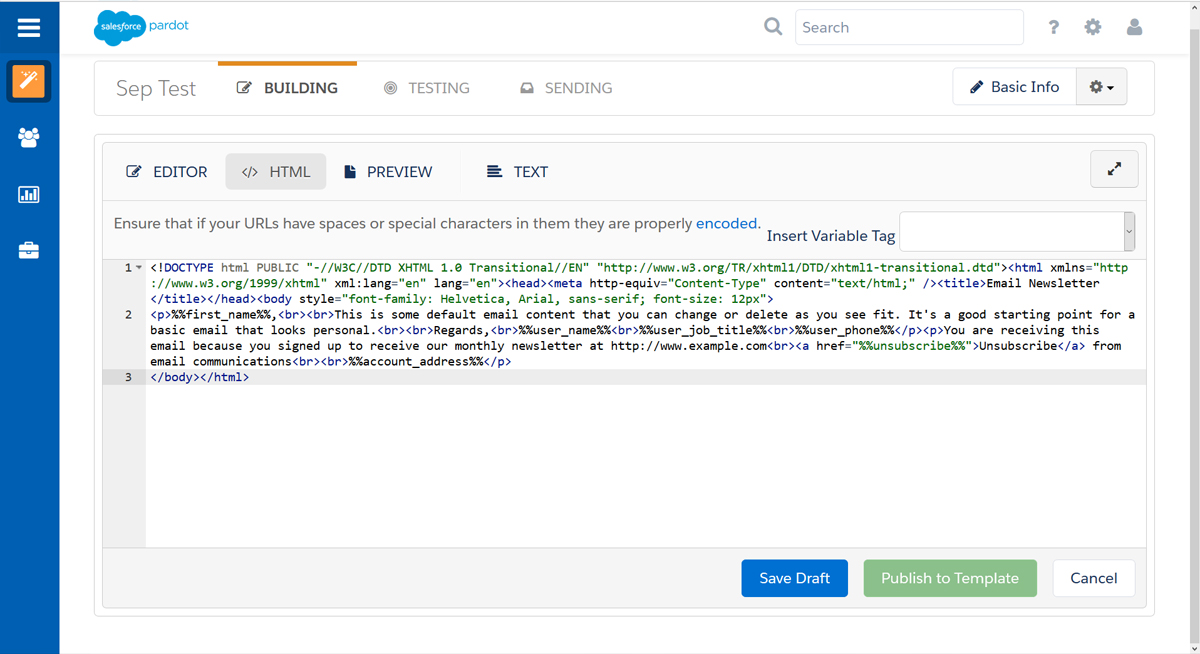
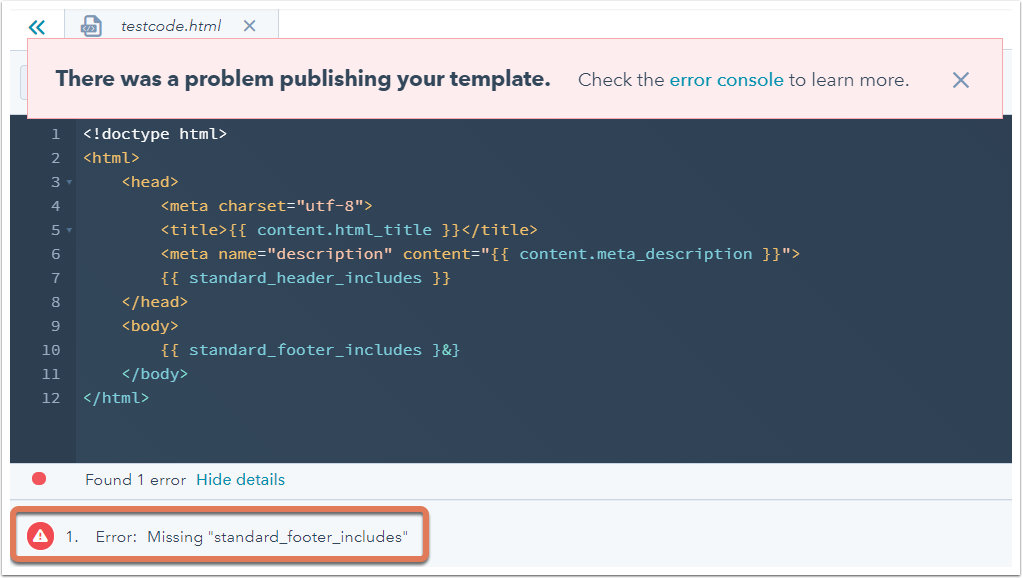
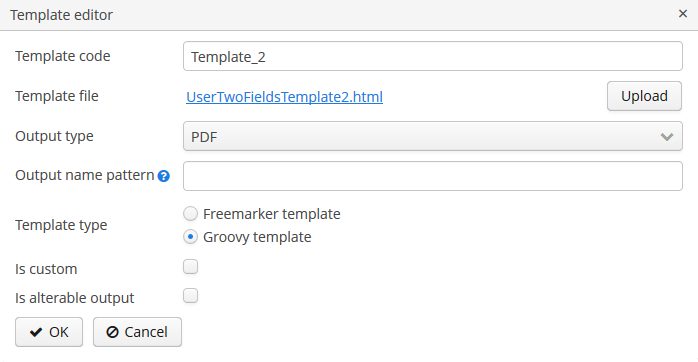
Create a New Custom HTML Template To get started, click the "Open Editor" button under HTML Version in the template record or the "Full Screen" button on the ribbon The editor will look like this Now, either paste your HTML here or start typing your HTML Make sure to press Save before you close There are a few buttons to help youThe template editor supports syntax highlighting of markup source, for improved readability You can edit the HTML markup source to customize your advanced PDF/HTML template as follows Source Code Editing to Customize Advanced Templates Syntax for Advanced Template Fields Setting a Template to Use a Font Unavailable in NetSuiteHere you can find a collection of various kinds of forms which are created using only HTML and CSS The forms are classified and you can choose the type you would like to use The belowmentioned forms are free to copy and use You just need to click on the form name or image, then you will see the editor's page with the code and the result




9 Best Html Email Template Editors In Email Marketing Platforms Mailbakery




Html Templates With Code Editor Free Download For Novi Members
CSS & Design CSS Examples;This page is part of the admin extension and is NOT included on Porto Responsive HTML5 Template, to get all features, purchase both templates Porto ($16) Porto Admin ($16) $32 Total HTML Editor CSS EditorHTML Templates with Code Stylish Designs Powered by Novi Editor We continually add and upgrade this collection of HTML templates with code All Novi members can use them for multiple client projects for free Check the designs, try visual HTML Novi editor, and join us right now!




Templates For Html Coderush Devexpress Documentation




11 Best Free Html Email Template Builders Editors
About Us HTML Templates Free Download the biggest collection of HTML templates HTML website template code Freely use basic and simple HTML templates forThis will open a window containing the HTML source code of the page Inspect an HTML Element Rightclick on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS) You can also edit the HTML or CSS onthefly in the Elements or Styles panel that opensThis HTML editor allows you to easily convert any document file to a nice and clean HTML code, just copypaste your file in the WYSIWYG editor Article composing is very quick because you can jump from the visual editor to the source editor and the changes are always visible on




How To Use Custom Html Email Templates With Sendgrid




Grapesjs
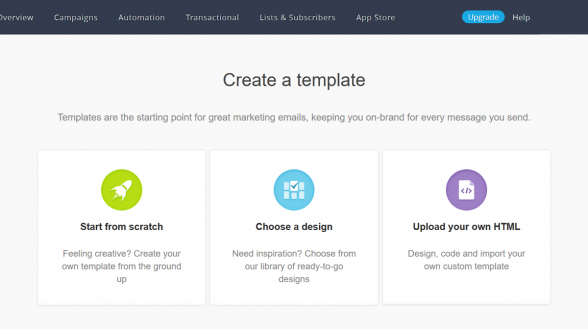
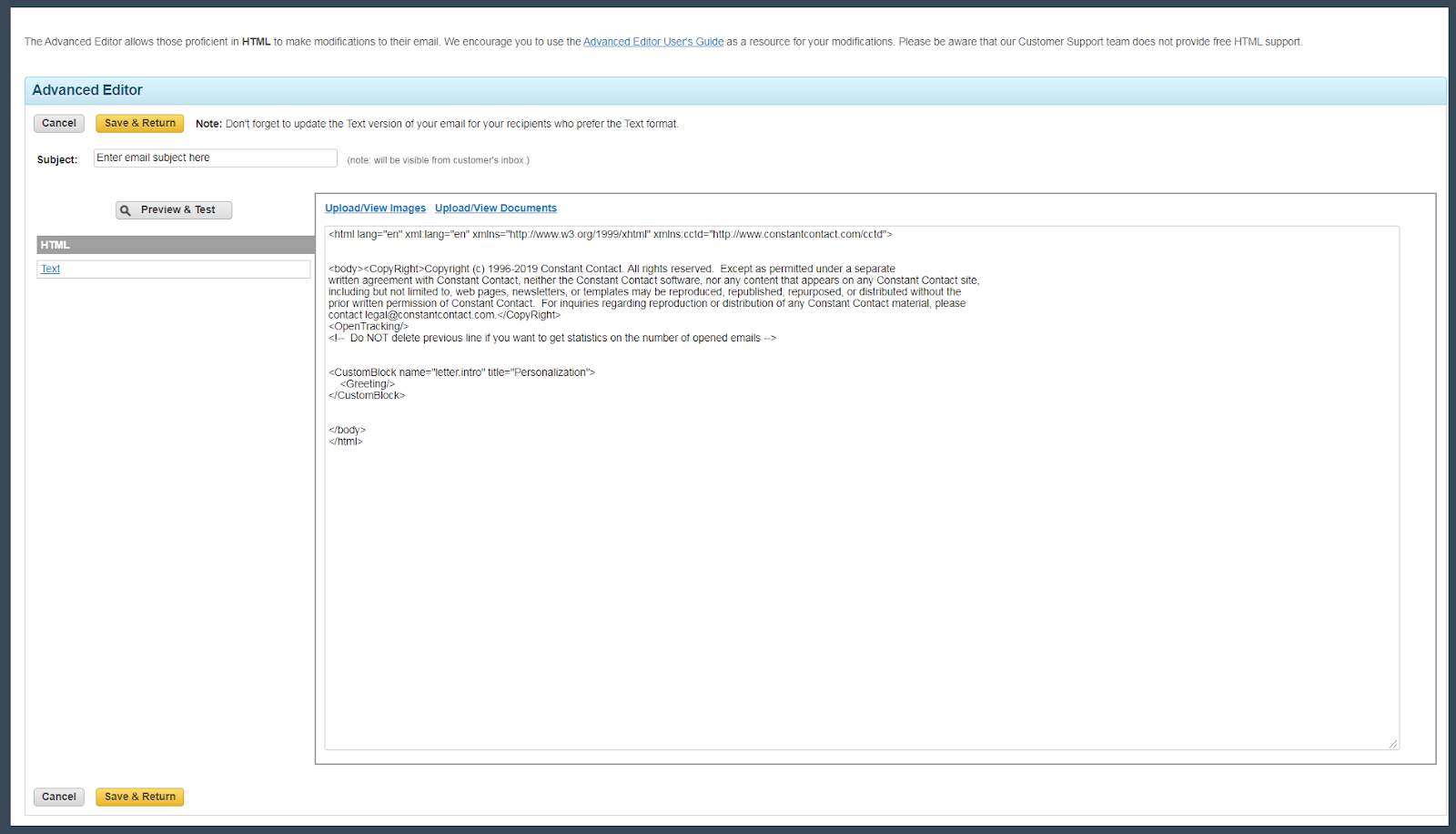
4 Insert custom code into an advanced editor If you know how to code in HTML, have a designer who will be creating code for you, or have a set of code that you've created in another program, then you can create an HTML email template using your own code All you have to do is choose the "Custom code" optionHow To Use The HTML Editor?You pay the price of an average template and get the entire 40



After Pasting Code Into The Code Editor Images Do Not Appear Activecampaign Help




Best Free And Premium Html Editors In 21 Mac Windows Linux
Get 2 HTML editor logo templates on GraphicRiver Buy HTML editor logo templates from $28 All from our global community of graphic designersGrapesJS implements simple and powerful Style Manager module which enables independent styling of any component inside the canvas It's also possible to configure it to use any of the CSS properties Responsive design GrapesJS gives you all the necessary tools you need to optimize your templates to look awesomely on any device Today we're going to build an amazing HTML editor using Visual Studio Code (VS Code), a powerful, versatile crossplatform code editor that provides a lot of capabilities Let's get this out of the way up front I'm a raving VS Code fan!




Marvel Code Template For Sketch Edd Code Editor Sketch By Alanpodemski T Co Gcn6ilclub Nice Freebie




Email Format Is Incorrect With Dynamic Templates Issue 78 Sendgrid Email Templates Github
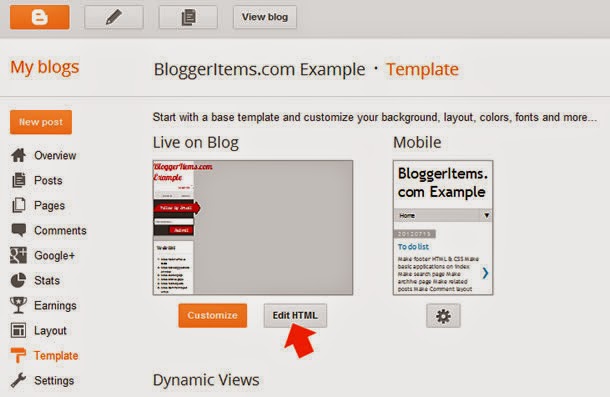
Get HTML Templates with a 100% responsive layout created especially for you Get your personal or commercial website up and running with a variety of templates We strive to provide you with an excellent possible solution to cater to your needs Whatever editor you are using our free HTML templates will never be a pain to modifySource code for the selected template Toggle navigation ☰ Home; HTML editing in the classic WordPress Editor (TinyMCE) Usually, you would edit a page or a post in the Visual Editor, like below The Visual Editor icons allow you to format text, insert lists and links, and more Now, every time you edit something in here, behind the scenes, there is some HTML markup happening



Verticalresponse Create An Email With The Html Editor




No Code Email Template Editor Sendgrid
Pinegrow is a Mac, Windows and Linux web editor that lets you build modern websites faster with live multipage editing, CSS & SASS styling, CSS Grid editor and support for Bootstrap, Tailwind CSS and WordPress Pinegrow is a desktop website editor that opens and saves standard HTML and CSS files New in 5973The operation of this HTML editor with builtin HTML Cleaner is very intuitive and it's working in your browser without installing any additional program Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right To convert Microsoft Word, PDF or any other richtext documents to HTML, simply paste itHTML Table Editor You can use this table editor to generate an HTML table Use the Table button (topleft of the editor) to generate an HTML table Use the Source button to view the HTML code As you select an element, the element and its parent elements appear in the bottom bar You can click on these to select that element Also see the HTML




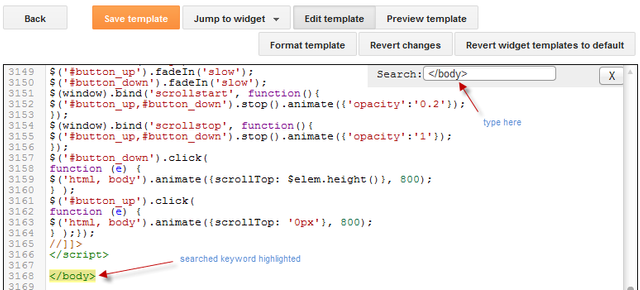
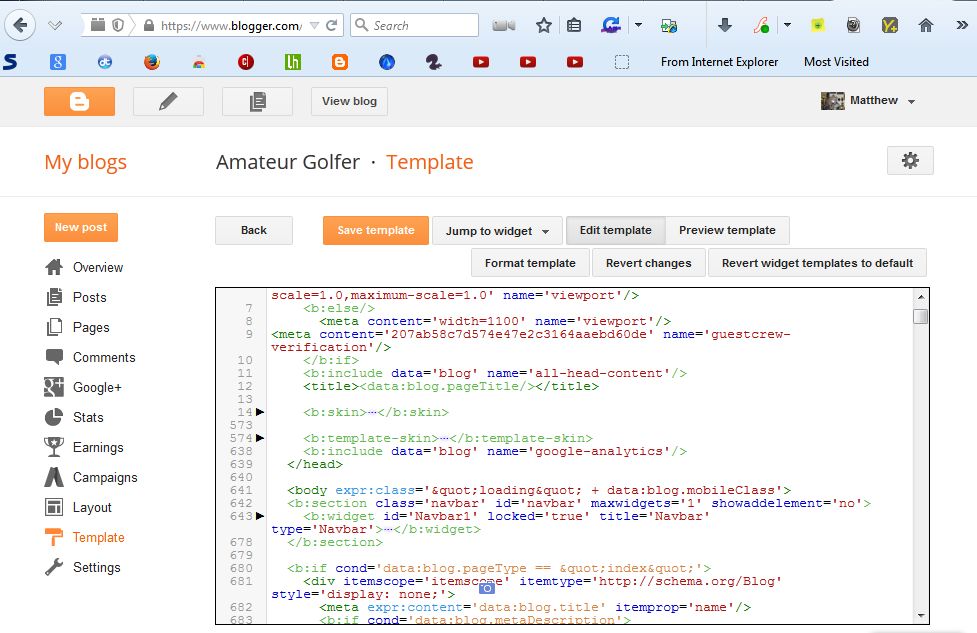
Official Blogger Blog Improvements To The Blogger Template Html Editor




11 Best Free Html Email Template Builders Editors
Click on "Import" In the "import" section click "Browse" to upload an HTML file or click on "Paste HTML instead" to paste the code Click on the "Import Template" button to create the template You can now find, edit and preview your HTML template in the "Email Templates" section NOTE When you import an HTML emailSimple Website Templates These simple website templates provide you with a jumpstart to creating your own website Simply fill in the blanks and publish Or you can customize the templates to suit your own style Download PreviewOur nextgeneration tool combines both HTML/CSS code and draganddrop editors This feature enables you to design the visuals and texts in the draganddrop part of the tool You can embed a video or interactive elements into your email newsletter templates HTML, and get back to designing the visuals without leaving the editor right away




How To Edit Wordpress Code Html Css Php Easy Guide




Custom Sendgrid Email Templates For Route4me S Customer Notifications
Code Templates are found in most developmenttool editors in which a large list is predefined, for instance, in Microsoft Visual Studio or Borland Delphi Like all Editor Options , Code Template settings apply to all projects sharing the current project's scripting language, and not to those using another languageSend me a bug report Welcome to Circlejourney's Code Editor! How to Edit WordPress HTML in Block Editor (Gutenberg) There are a few ways that you can work with HTML in Gutenberg First, if you just want to add your own HTML code to a piece of content, I would recommend not trying to edit the entire source code of your post, as that makes things needlessly complicated




The Tools Of An Html Email Workflow Css Tricks




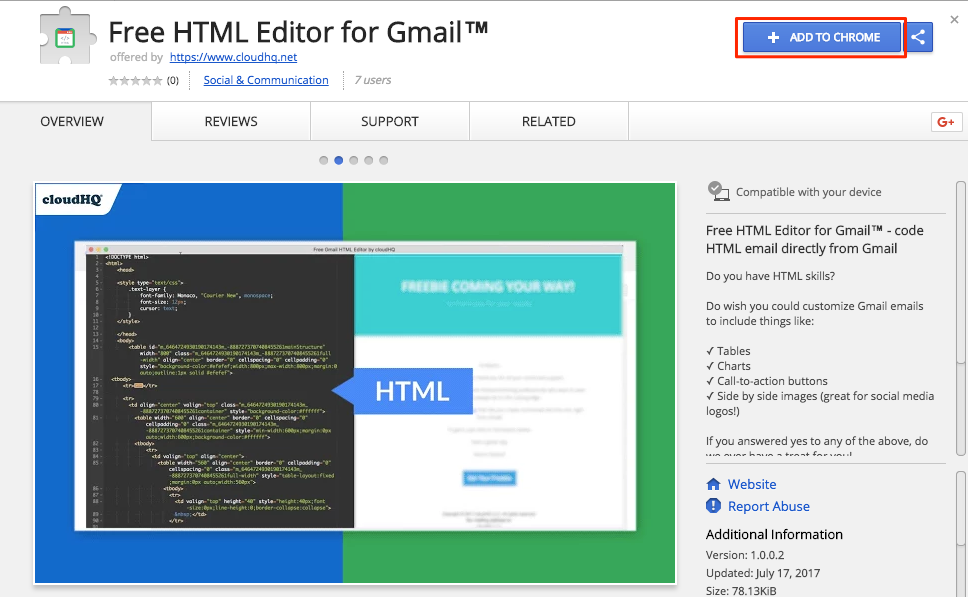
Getting Started With Free Html Editor For Gmail Cloudhq Support
An editor for live previewing Toyhouse code Stuck on the loading screen?Free HTML Email Templates Unlayer is the best drag & drop editor for designing mobile responsive emails and landing pages Use it online or embed it in your applicationLearn aspnetmvc Editor Templates Example Editor templates are a good way to reuse Razor code You can define editor templates as Razor partial views and then use them in other views



How To Update The Icons Of Your Html Documentation S Table Of Contents Helpndoc




Better Jinja Visual Studio Marketplace
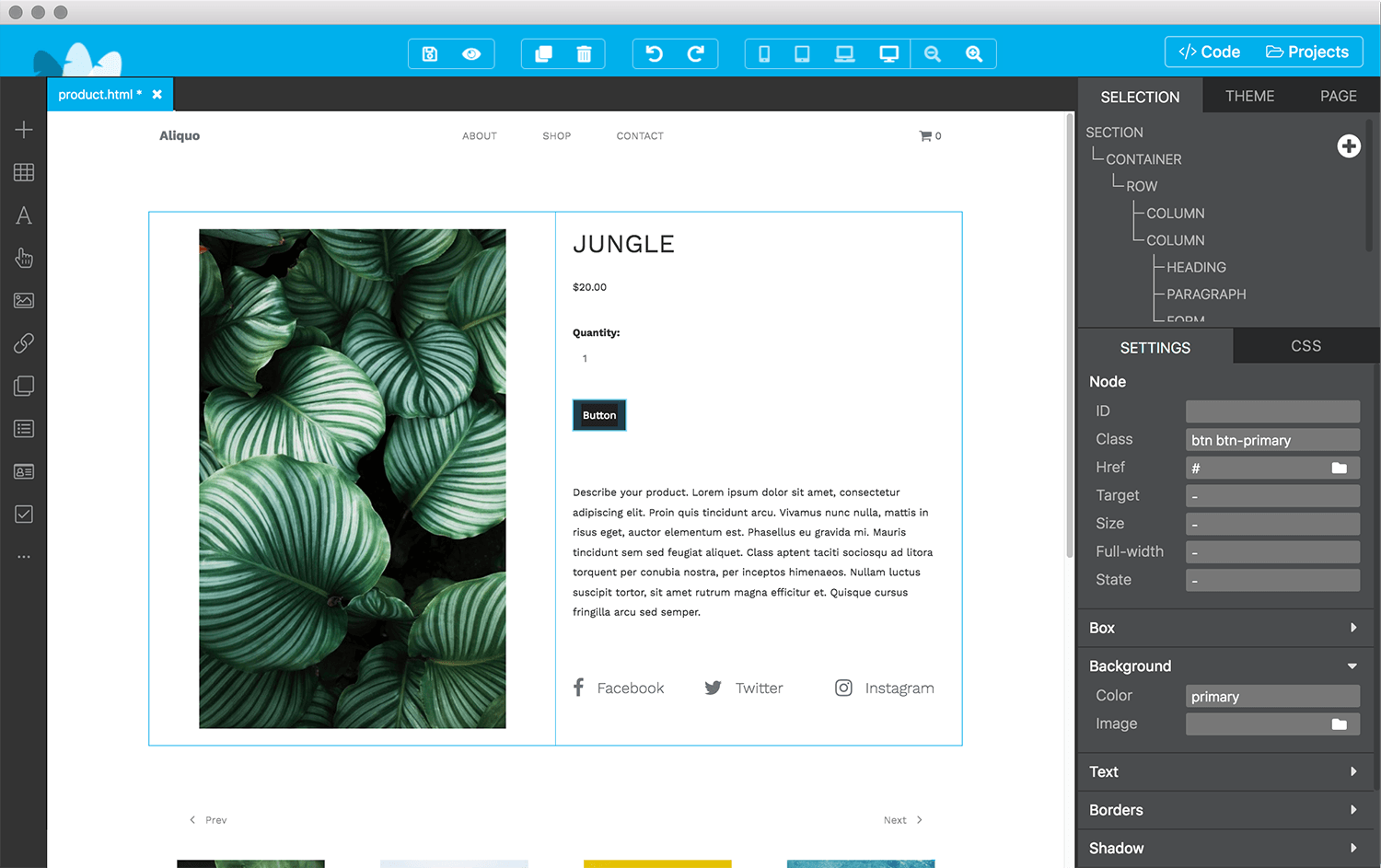
Bootstrap Studio is a powerful desktop app for designing and prototyping websites It comes with a large number of builtin components, which you can drag and drop to assemble responsive web pages The app is built on top of the hugely popular Bootstrap framework, and exports clean and semantic HTML Bootstrap Studio 571 is here!In a previous post, I showed you how to Build an Amazing Markdown Editor, and now we're going to learn how to create a fabulous HTML editor




Use The New Blogger Html Editor Blogspot Tutorials



Template Editor Online Help Zoho Campaigns




Add Jquery To Your Blogger And Blogspot Template Code




Code Editor Website Templates From Themeforest




Get Started With Customizing Themes Weebly Developer Documentation




Extended Html Editor For Fields And Card Templates With Some Versioning Ankiweb




Manage Signatures Design Your Signature Edit Template S Html Code Codetwo Email Signatures For Office 365 User S Manual




Blogger Template Html Editor Undergoes Major Change




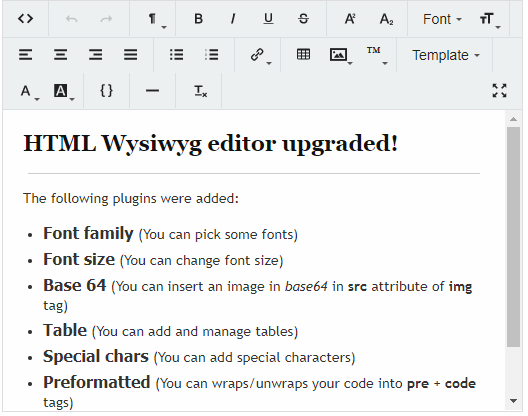
Wysiwyg Html Editor Best Html Editor 21




Html5 Editor Css3 Editor Javascript Editor




Html Templates With Code Editor Free Download For Novi Members




Insert 3rd Party Api Or Html Code To Website Template Builder




Custom Html Email Editor Mailerlite




Pen Templates Codepen Blog




Html Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Code Editor Dashnex Support




10 Best Free Online Html Editors And Tester Tools In 21



What Is An Eclipse Template And How Do I Use It Web Tutorials Avajava Com




Code Editor




7 Best Html Code Editor For Web Developer Onaircode




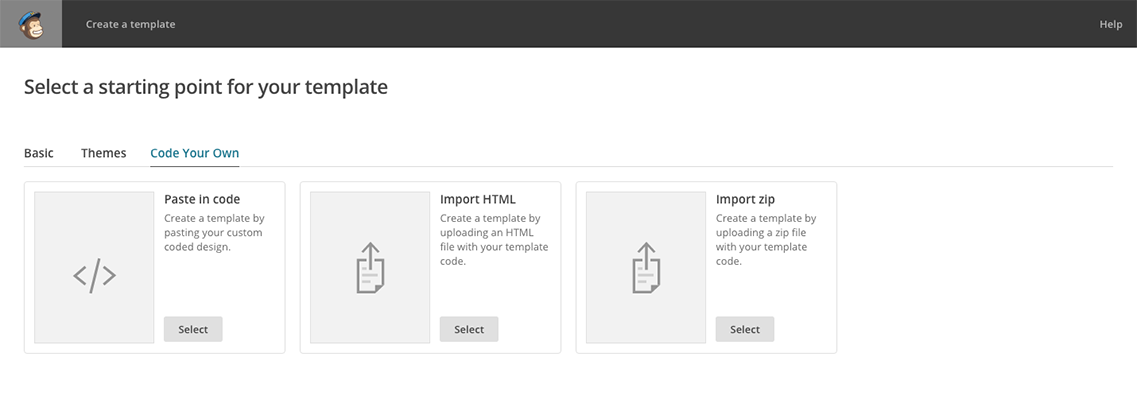
Build A Custom Coded Template




Template Editors Iterable Support Center




Html s




Top 7 Best Free Web Development Ide For Javascript Html And Css Our Code World




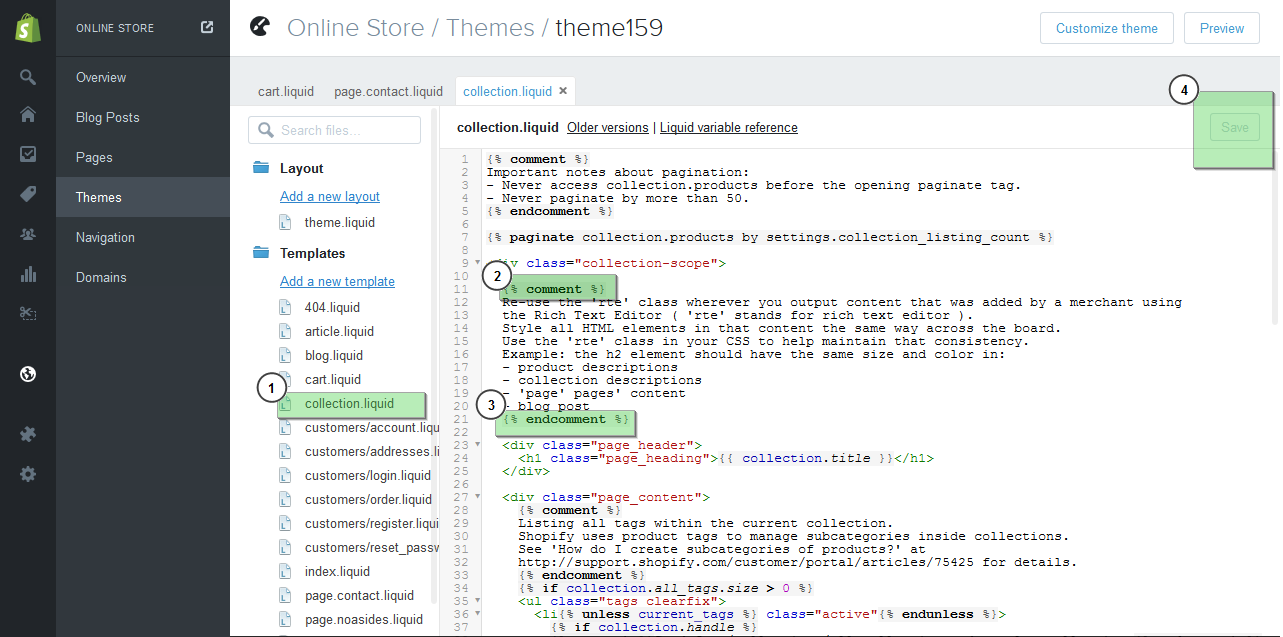
Shopify How To Comment Out The Liquid Code Template Monster Help




5 Best Free Html Editor Software Tools For Your Site




Design Code Editor Twilio




Using Mailchimp Email Design Reference




Try Top 10 Free Html Editor For Macos 10 14 Wondershare Pdfelement
.png?width=650&name=best%20html%20editor%20(Update).png)



11 Best Html Css Code Editors For 21




Design Code Editor Twilio




Html Email Templates A Guide For Those Getting Started




Code Editor By Foxy Themes On Dribbble




Stripo Free Email Template Builder Drag And Drop Html Email Editor




Code Editor Website Templates From Themeforest




9 Best Html Email Template Editors In Email Marketing Platforms Mailbakery




Yurl2ivvvmochm



1




Online Html Editor




5 Best Free Html Editor Software Tools For Your Site




Pingendo Bootstrap 4 Builder




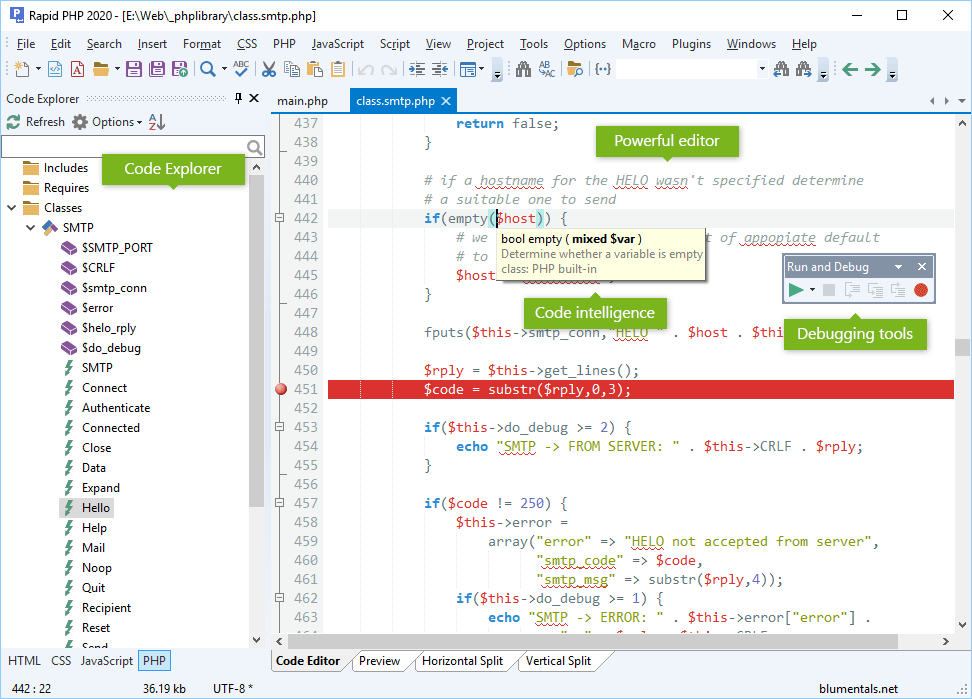
Rapid Php Editor



1




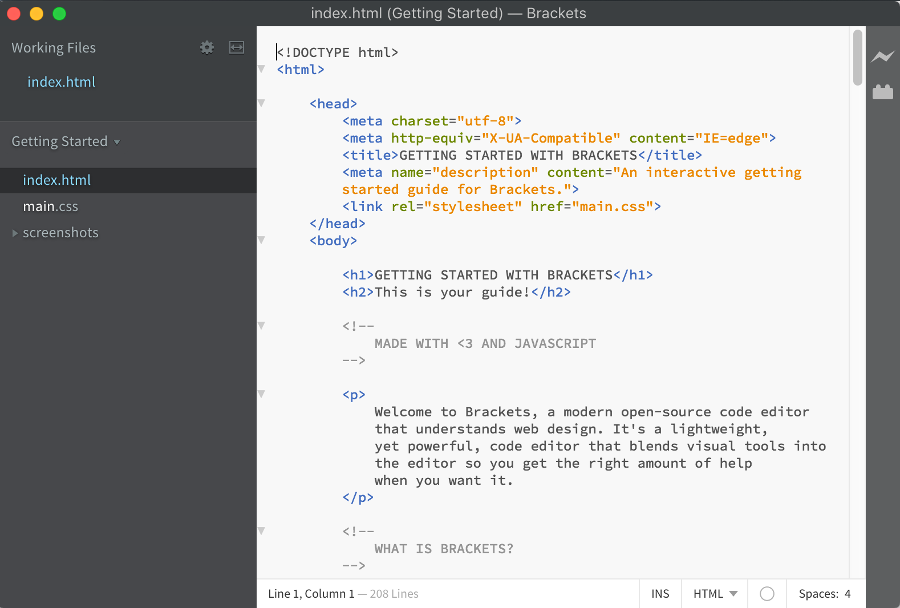
Html Programming With Visual Studio Code




Build A Custom Coded Template




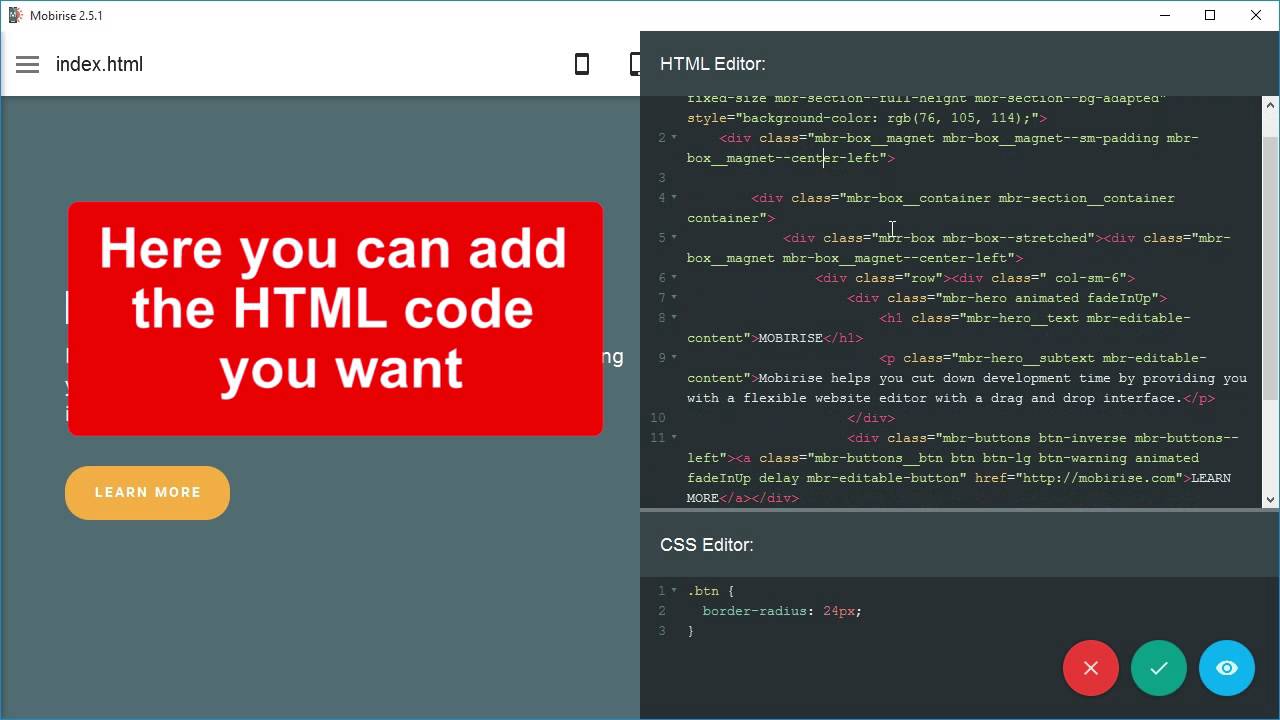
Code Editor Mobirise Html Page Builder V2 5 Youtube




A Complete Guide To Html Email Smashing Magazine




Html And Source Code Editor For Cleverreach Newsletters




Netbeans Code Template Module Tutorial
:max_bytes(150000):strip_icc()/006_best-free-html-editors-for-windows-3471313-5c101ac1c9e77c000175debf.jpg)



9 Best Free Html Editors For Windows For 21




11 Best Free Html Email Template Builders Editors




Mysql Php Generator Php Code Generator And Crud Form Builder By Sql Maestro Group




A Step By Step Guide To Create Your Own Html Email Email Uplers



1




How To Create An Html Email Template Constant Contact




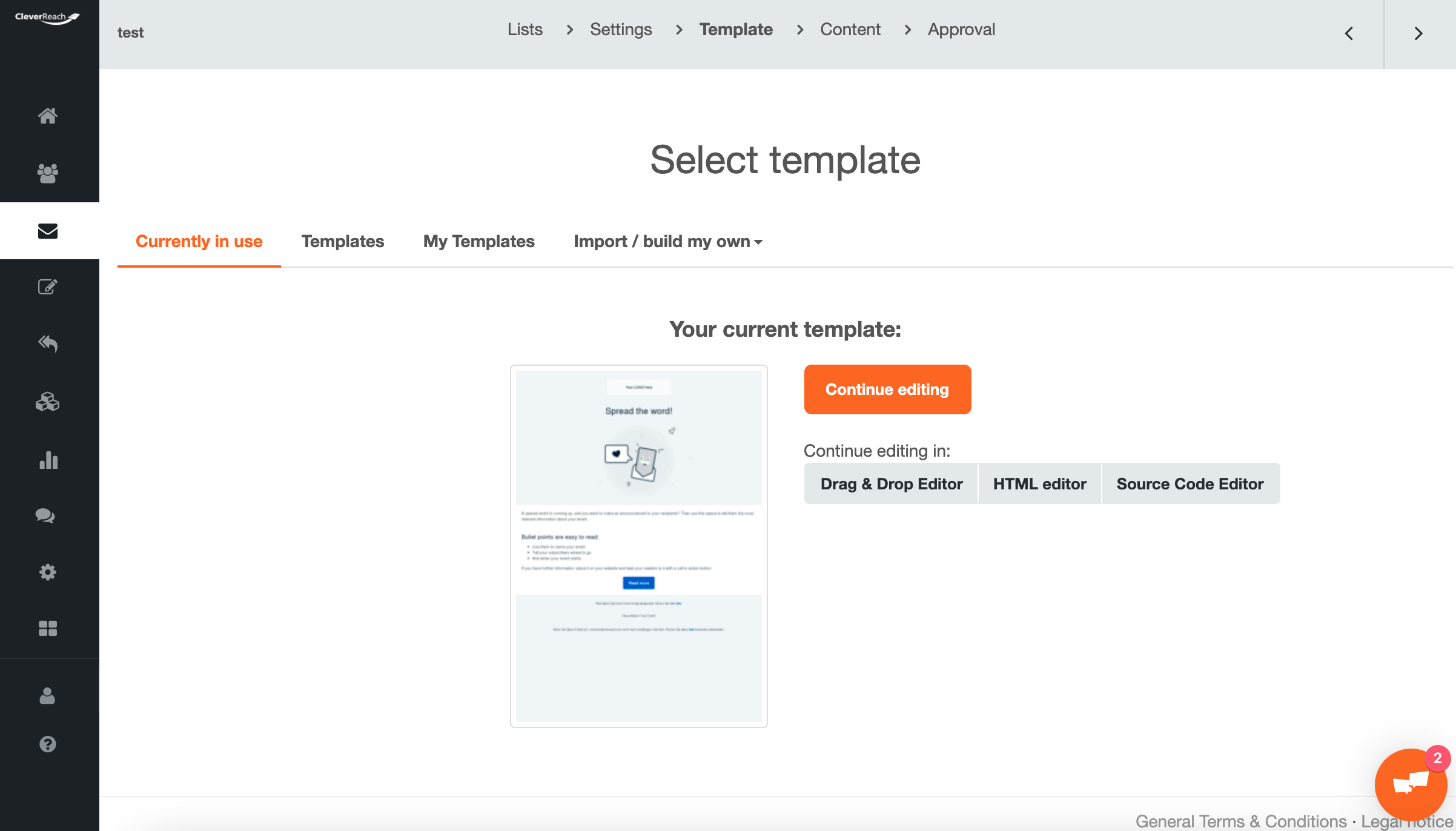
Switching From The Drag Drop Editor To The Html Or Source Code Editor Cleverreach Support




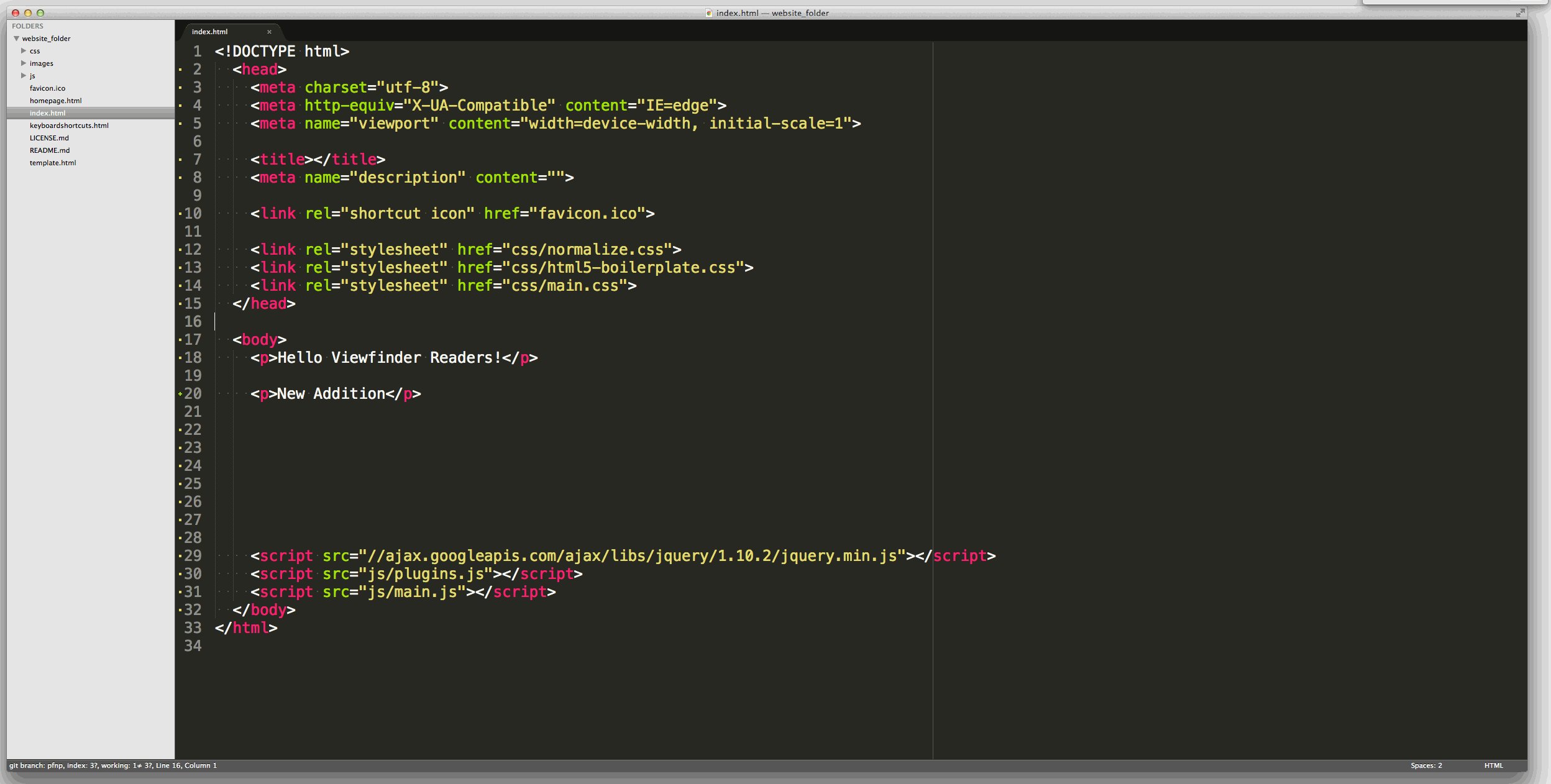
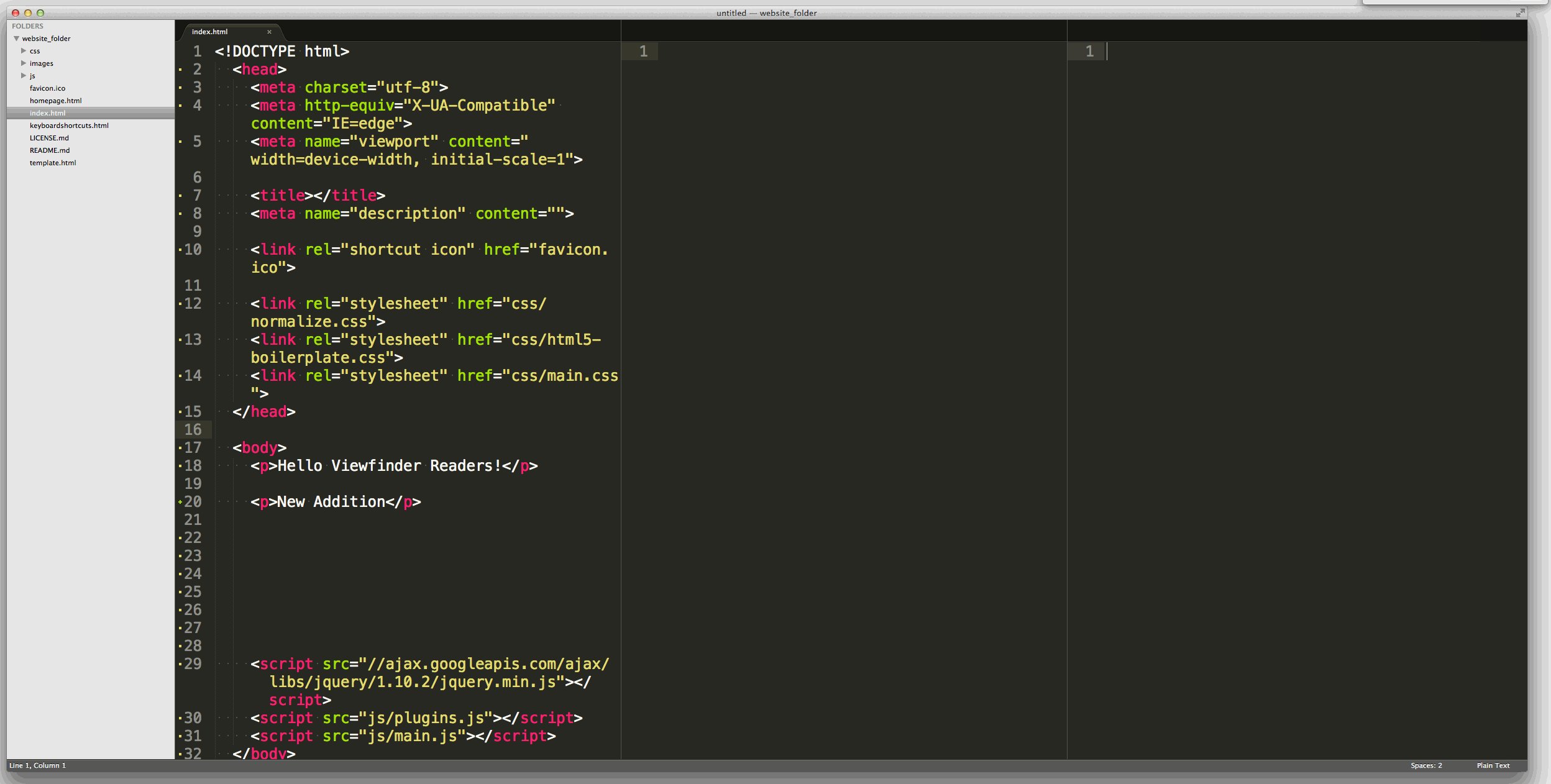
Sublime Text 3 Tips And Tricks General Assembly



1




Best Html Editor Apps For Iphone And Ipad In 21 Igeeksblog




Css Editor Online Css Composer And Cleaner




11 Best Free Html Email Template Builders Editors



Tripo Responsive Email Template For Travel Agency With Free Email Editor By Kraftnow




Build A Custom Coded Template




Html Templates With Code Editor Free Download For Novi Members




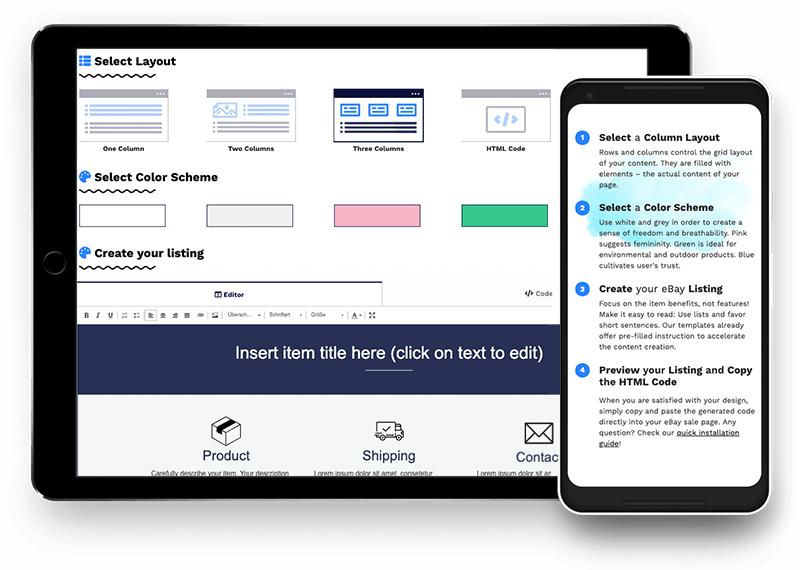
Free Ebay Template Auction Listing Html Generator Editor




17 Best Free Html Editors In 21 Templatetoaster Blog




Official Blogger Blog Improvements To The Blogger Template Html Editor




Html Template Cuba Platform Report Generator




Edit Html Tips On New Blogger Template Html Editor Steemit




12 Best Code Editors For Mac And Windows For Editing Wordpress Files




How To Create An Adaptive Email Template In A Drag And Drop Email Builder Esputnik Blog



Code Templates In Netbeans Ide For Php




How To Create Professional And Responsive Email Templates Without Html Skills Frontdesk Master Help Desk




Html Email Templates Create Beautiful Emails Constant Contact




16 Professional Free Css And Html Editors Designmodo




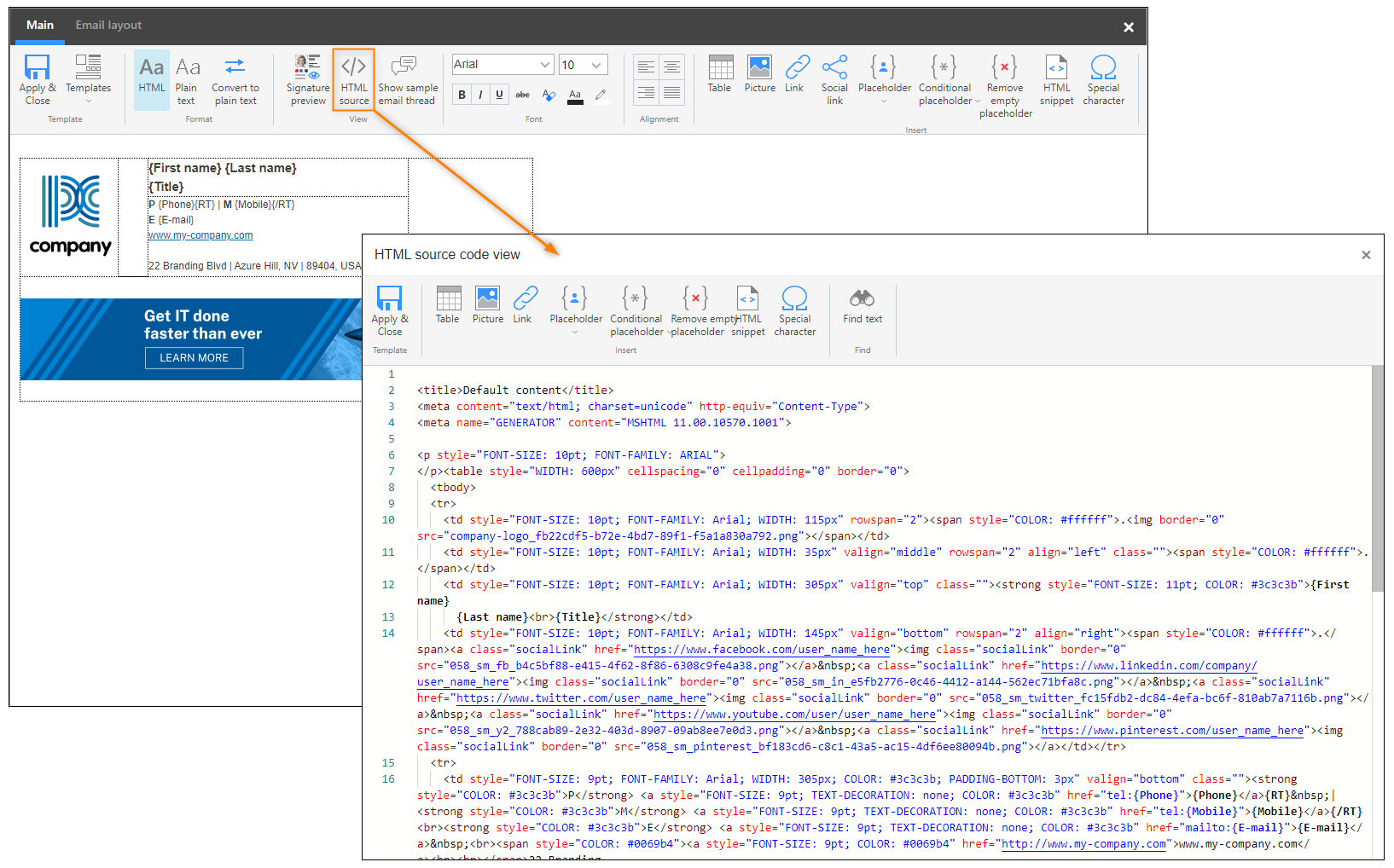
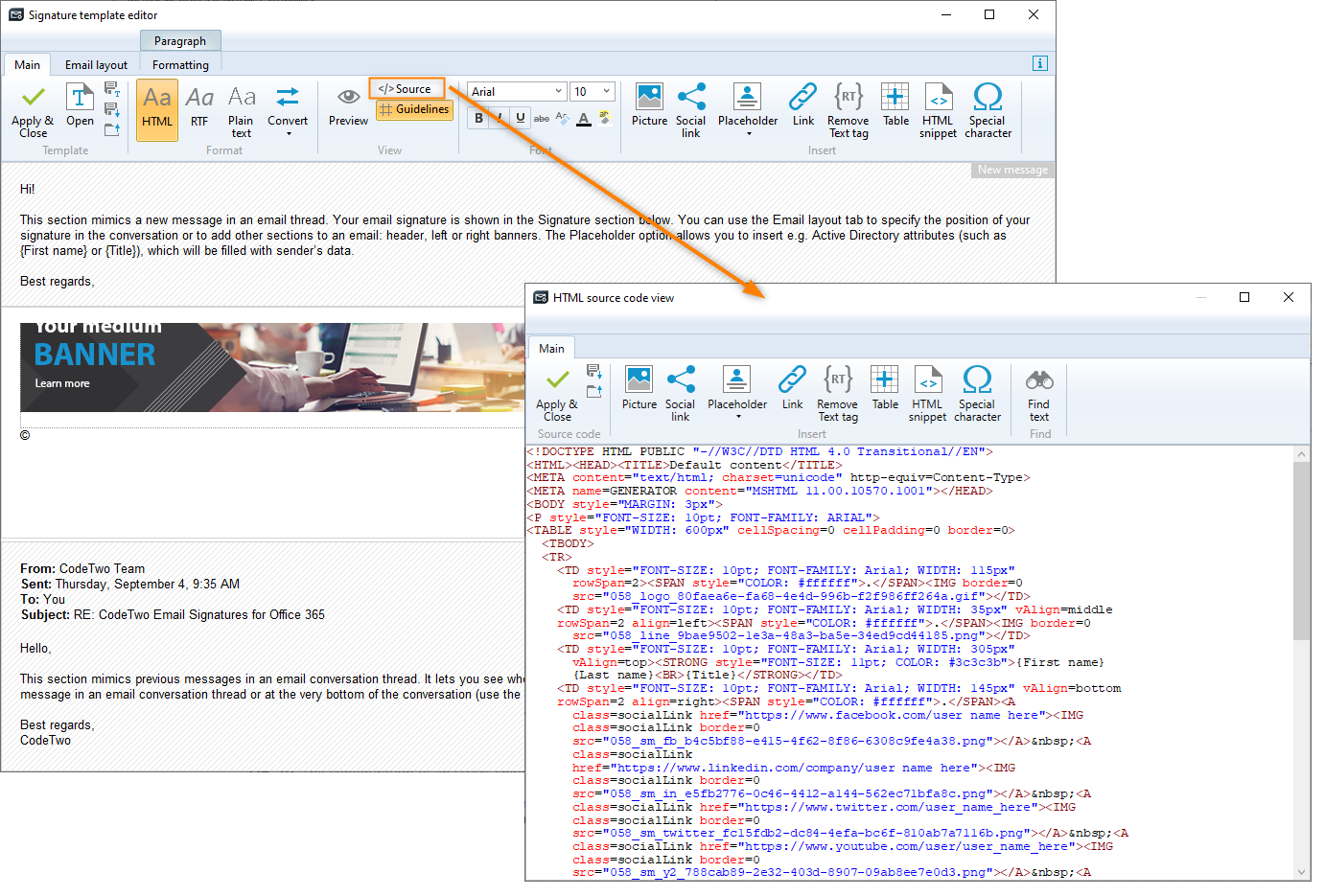
Edit The Source Code Of Your Template Codetwo Signature Template Editor User S Manual



Html Builder




How To Use The Blogger Html Template Editor Guide Dottech




Html Email Templates A Guide For Those Getting Started




File Templates Pycharm



0 件のコメント:
コメントを投稿